
Code or No-Code ?
Jun 24, 2022Hello,
Cette semaine, j'ai envie de parler No Code
Ça fait plusieurs mois maintenant que je teste des outils, mais je n'avais pas d'idée concrète à réaliser
En discutant avec Fred, mon ami, il m'a dit :
"Je suis dans un groupe de pratique Communication Non Violente, et un truc qui m'aiderait : une app qui me permet de journaliser une gratitude par jour "
Ahhhh ! Ben voilà un cas concret.
Donc je te partage ma première vraie app en no code
Adalo
Je précise, cet article n'est pas sponsorisé.
J'ai entendu beaucoup de bien d'Adalo, mais je n'avais jamais utilisé.
En combien de temps, je suis capable de sortir un MVP qui aiderait Fred.
Le besoin est simple :
-
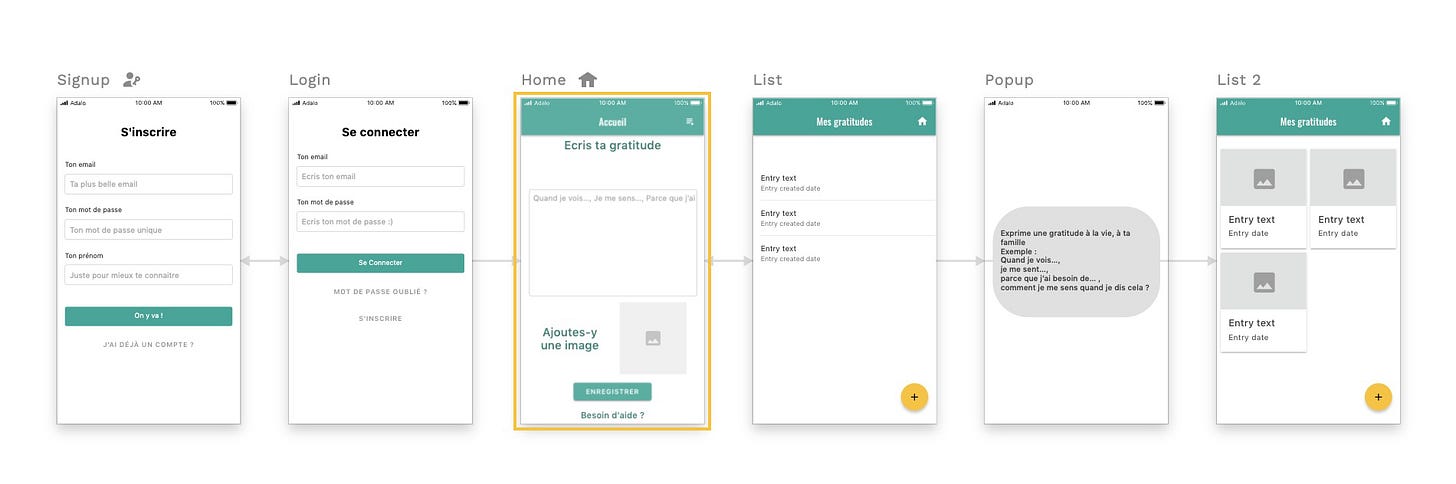
On s'enregistre
-
On se loggue
-
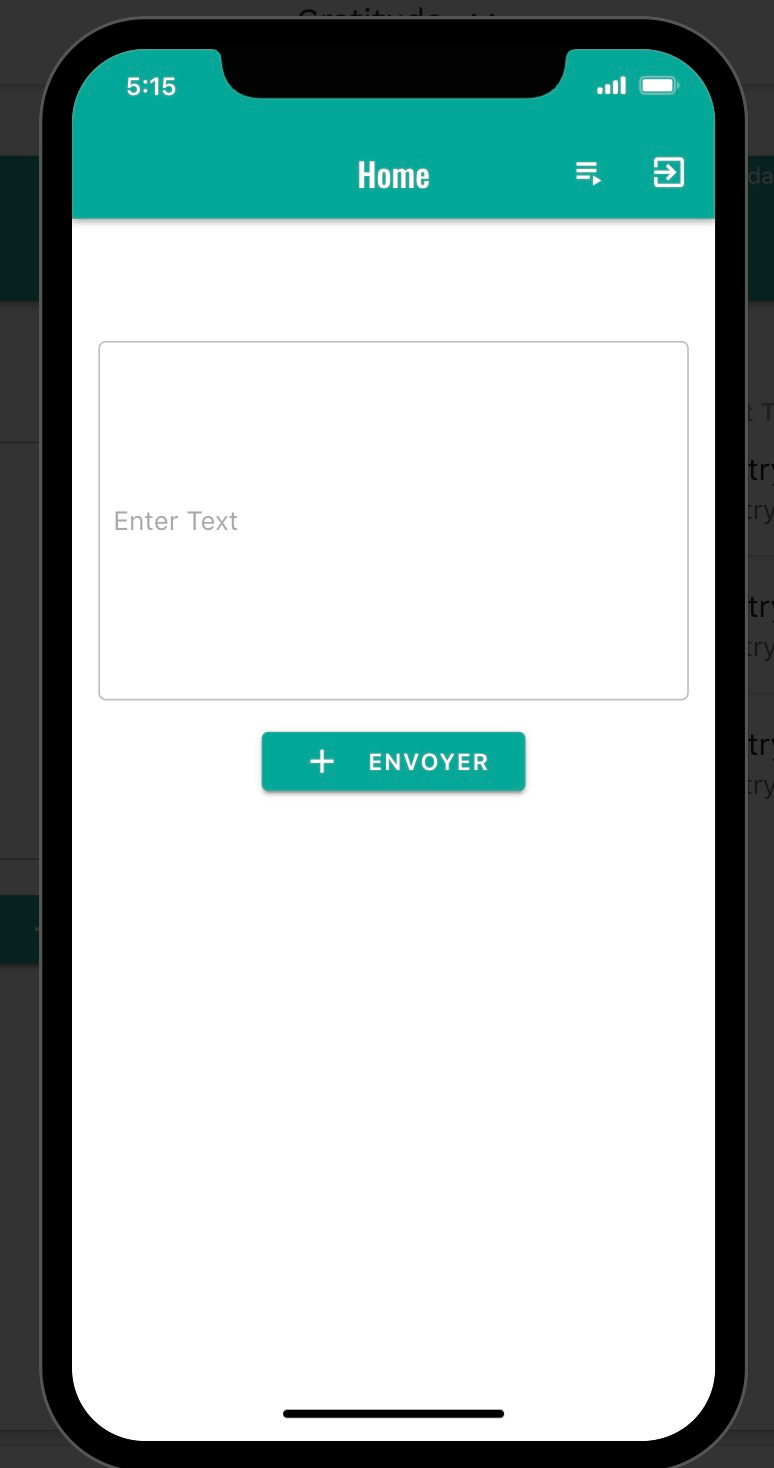
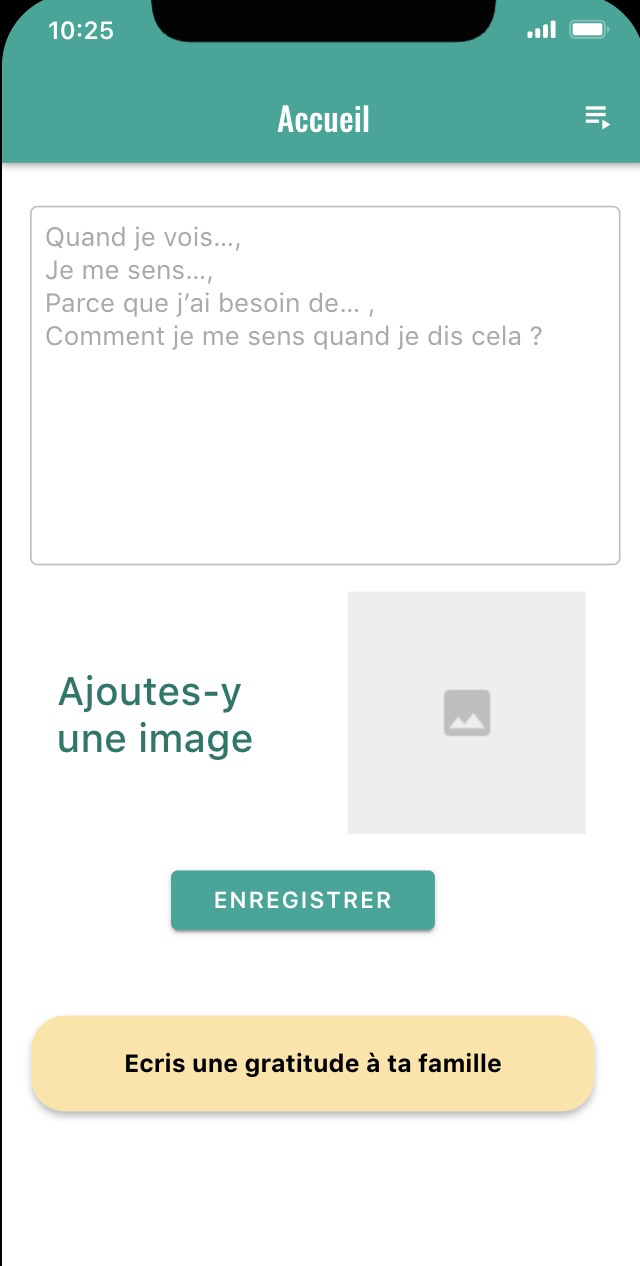
Sur la home page, on écrit sa gratitude
-
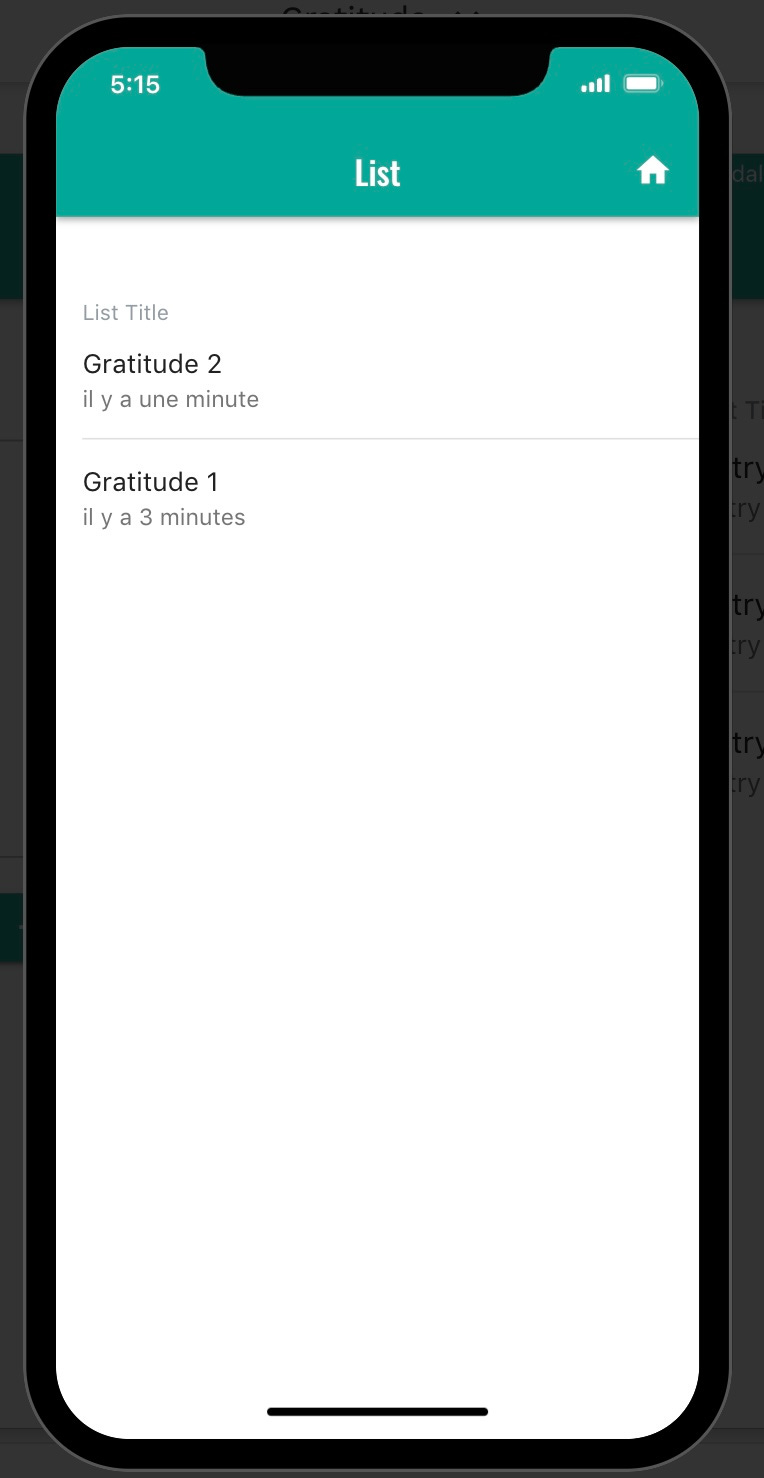
Je peux lister mes gratitudes déjà enregistrées
Hop, c'est parti, je crée un compte Adalo et je lance mon premier projet

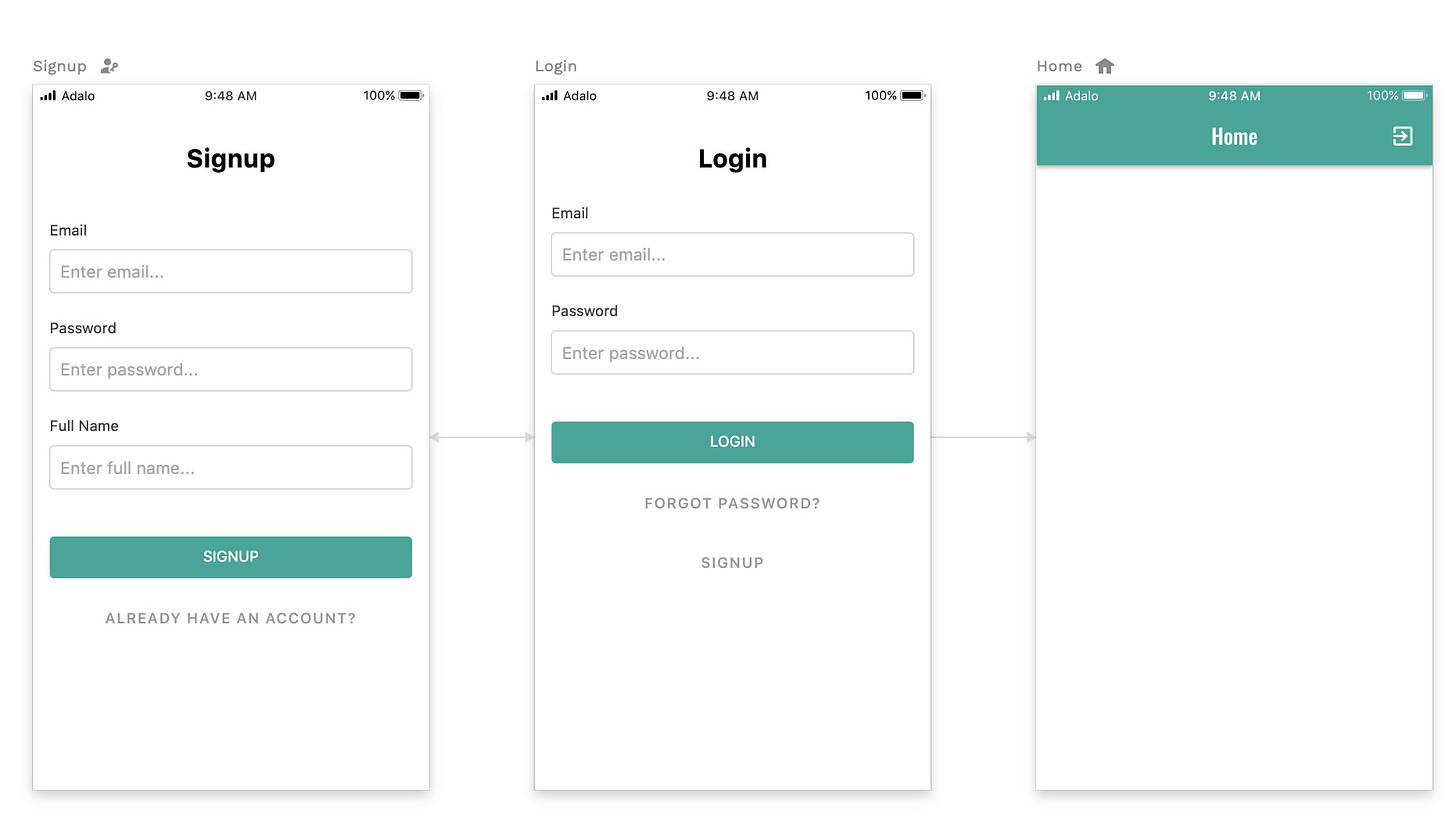
Bon déjà, ça commence bien.
Il y a déjà la partie login et tout.
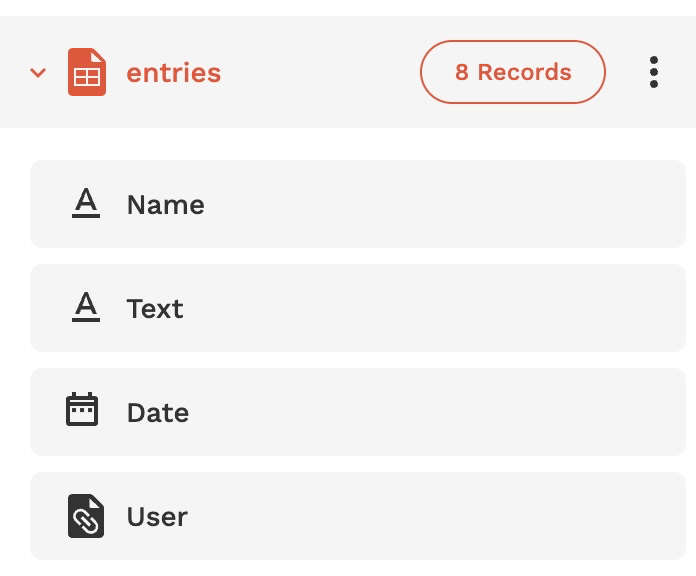
J'ai besoin d'une table en base de données pour stocker.
Il suffit d'ajouter une collection :

Maintenant, un formulaire pour y entrer des données :

Et enfin, un écran pour lister les gratitudes que j'ai écrites

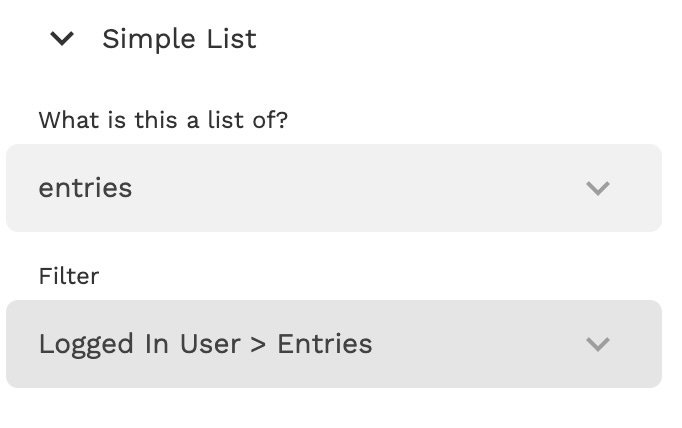
On n'oublie pas de ne lister que les gratitudes du current user :p

Une petite customisation de la nav bar pour avoir une icône vers la liste.
Sincèrement, en 15 min c'est prêt
Je lui envoie. Il teste et me fait une longue de feedback.
Je prends note et je me dis "ouch, on va voir combien de temps ça va prendre maintenant"
Déjà, ce que j'ai appris en live :
-
La gestion des collections et des relations
-
La gestion des actions, des forms et des lists
L'objectif est atteint, livré un MVP rapidement sur lequel mon "client" peut se projeter et affiner ce qu'il veut.
Itération
Ses retours :
-
Y'a du texte en anglais partout, il faudrait traduire
-
Il faut pouvoir ajouter une image avec chaque gratitude
-
Il n'y a pas de bouton "ajouter" sur la liste
-
Il faut un bouton d'aide, il donne une indication pour aider la personne à écrire
-
Aide à piocher dans une liste prédéfinie
-
Donc, c'est reparti
Je fais les modifications de texte.
J'ajoute un champ dans ma collection pour avoir une image
J'ajoute dans mon form un sélecteur d'image
Je change ma liste sous forme de liste de cartes.

Par contre, ça se complexifie pour la partie Aide.
Je dois afficher une aide au hasard parmi une liste.
Je prends 3 min pour chercher sur le net.
Il existe un composant "Random Picker" qu'il suffit d'installer.
Je crée une collection qui abritera mes questions d'aide.
J'en mets quelques-unes à la main pour l'exemple.
J'ajoute mon composant.

Et voilà !
35 min plus tard, la v2 est livrée.
En à peine 1h, j'ai un truc qui fonctionne accessible sur le net et partageable facilement.
Et en plus, je ne suis même pas Dev.
Ma conclusion
Mon but n'est pas de te convaincre de faire du no code
Mon but avec mes articles, c'est d'essayer des trucs et d'ouvrir mon esprit. Et de te partager ces réflexions.
Ajouter des cordes à mon arc.
Je suis maintenant convaincu que si j'ai besoin de montrer un MVP à un client sans que ça prenne du temps, je le ferai en No Code.
Il peut manipuler, faire des retours et voir les modifications rapidement
Une fois qu'il est convaincu de ce qu'il veut lui-même et qu'on a une maquette qui fonctionne, c'est plus facile de repasser sur du code pur si besoin.
Tu peux même laisser en No Code, les couts sont connus. Le client est serein.
Je te tiendrais au courant de la suite de la vie de cette app, car Fred a vraiment envie
Et toi, qu'est-ce que t'en penses ?
Imrane 🏖
La newsletter pour ne rien louper
Rejoins les 2500 lecteurs de la newsletter pour obtenir des conseils, des stratégies et des ressources pour développer et monétiser tes compétences Tech.